See What A Website Looks Like On A Mobile Phone – But From Your Desktop!
If you want to know what a website looks like when called up on a smartphone, there is a way you can do this right from your desktop. Google Chrome has a great feature that allows you to do this in a snap. You can even look at what the website looks like on different smartphone models.
1. Open up Chrome and enter the URL of the website you want to check (I’m using www.ViciMediaInc.com for example)
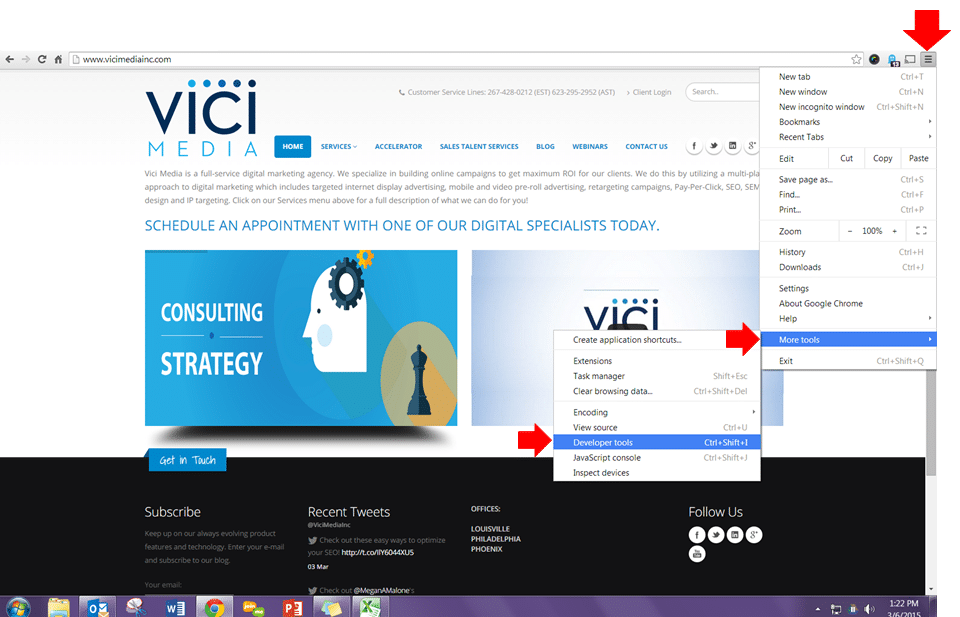
2. Click on the settings icon on the far right (where the red down arrow is on the graphic below), then click on MORE TOOLS, then click on DEVELOPER TOOLS
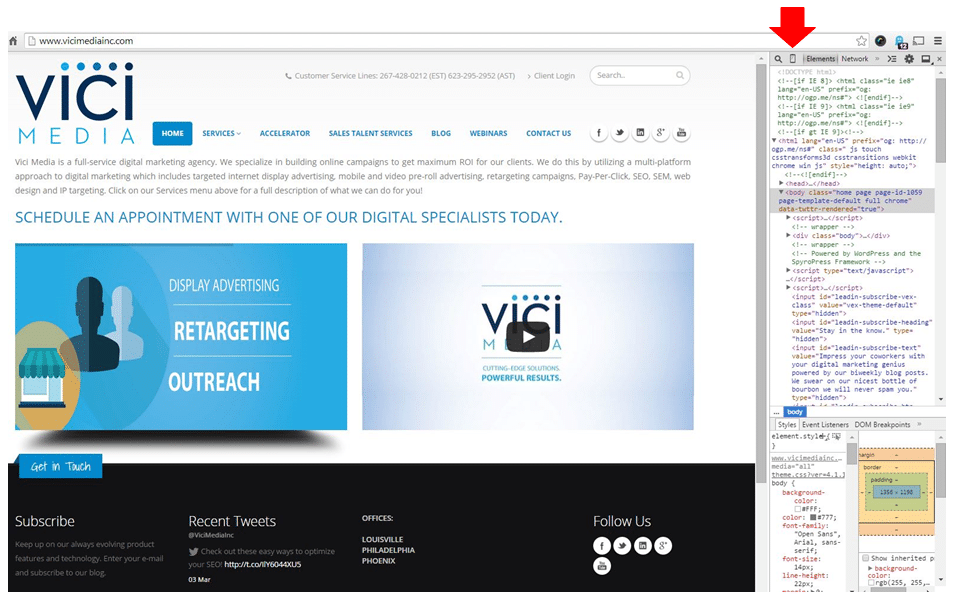
3. Click on the smartphone icon in the box that opens up on the right hand side of the page (where the red arrow is on the graphic below)
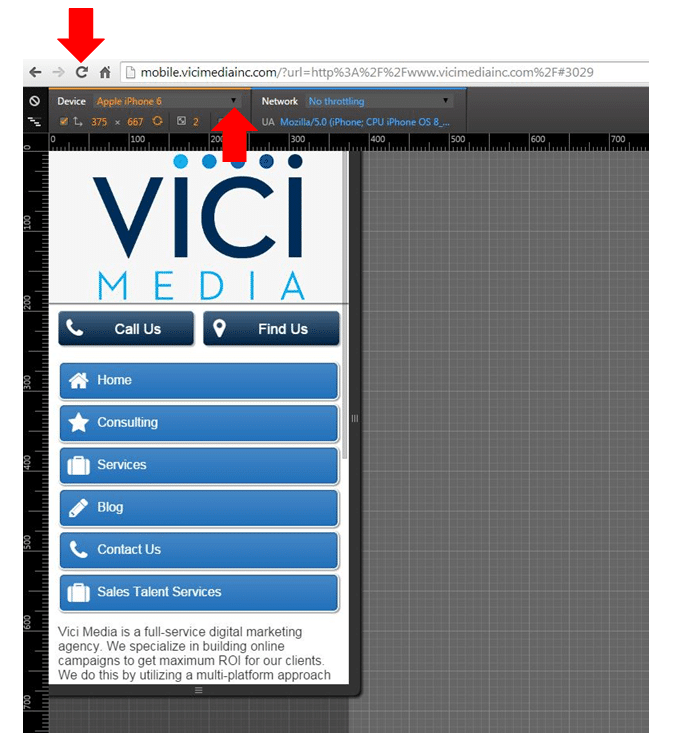
4. Click on your REFRESH button at the top of the browser page and it will load what the website currently looks like when accessed from a mobile phone. You can even click the down arrow next to DEVICE and choose which smartphone brand you want to see it displayed as.
With Google’s recent announcement that from April 21st forward it will be “expanding our use of mobile-friendliness as a ranking signal,” having a mobile optimized site is more important than ever to make sure your search ranking is not penalized.